What is DOM? Explained
By Gyanendra Kumar Knojiya
Sep 1, 2021 6:30 PM

What is DOM?
DOM stands for Document Object Model. It is a programming interface for web documents. It shows how document content is accessed and modified. It defines the logical structure of documents. It represents the document as nodes and objects, such that any programming language can interact with the page.
DOM Structure
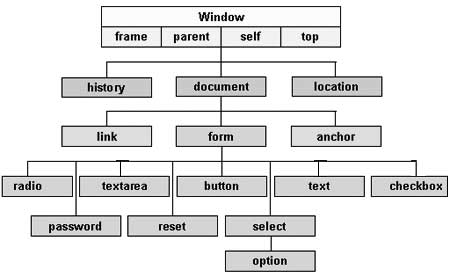
It can be depicted as a tree-like structure. The objects are organized in a hierarchical manner. It follows as :
- Window object
- Document object
- Form object
- Form control elements

HTML DOM
Whenever a web document is loaded, the browser creates a Document Object Model of the page. It can be modified with a scripting language such as javascript.
HTML DOM is a standard object model and programming interface for HTML. It helps to define:
- HTML elements as objects
- Properties of those elements
- Methods to access HTML elements
- Events for those elements
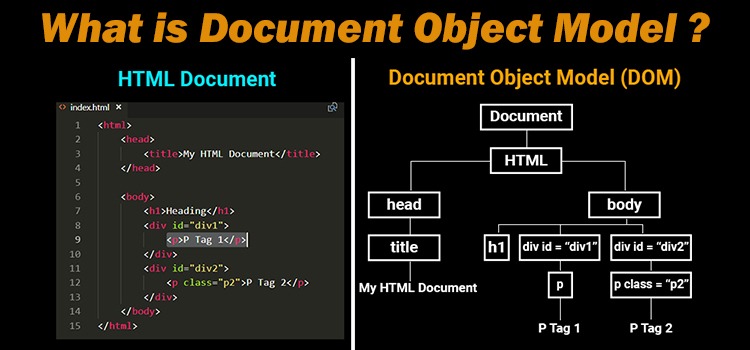
How HTML DOM is constructed?
It is characterized as a hierarchical tree, where each element in the document tree is called Node.

DOM nodes represent all the elements of the document. The document node is called the root node and it contains other nodes. The head and body elements are called parent nodes. The parent nodes also contain other elements inside them, which are considered child nodes.
The elements having the same hierarchical level are considered to be sibling nodes, here the head and body can be said to be sibling nodes.
Some nodes are self-closing like img tag. These are called void nodes and they cannot be a parent node.
DOM Methods:
The document object represents our web page and to access any element of our HTML page, we need to access the document object.
DOM Methods are used to access and manipulate HTML elements.
A few of them are :
Finding HTML Elements
| METHOD | Description |
|---|---|
| document.getElementById(id) | Find elements by id |
| document.getElementByTagName(name) | Find elements by tag names |
| document.getElementByClassName(name) | Find elements by class name |
| document.querySelector() | Find elements by CSS selector and returns the first element that matches the selector |
| document.querySelectorAll() | Find elements by CSS selector and returns a node list collection of all matching elements. |

DOM Properties
Changing HTML Elements
| PROPERTY | Description |
|---|---|
| element.innerText = new text | Change inner text of an HTML element |
| element.innerHTML = new HTML content | Change inner HTML of an element |
| element.style.property = new style | Change style of an HTML element |
